|
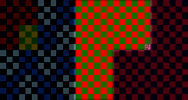
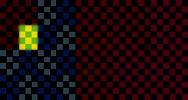
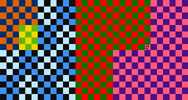
Le Template se présente sous la forme d’un damier arlequin, très moche certes, mais extrêmement pratique, car il permet d’identifier clairement les Tiles dans leurs fonctions. Les Tiles sont ces cases de couleurs, carrées et de dimensions 16x16 pixels.

Que remarque t-on ? Et bien, il y a différentes zones, identifiées par leurs couleurs respectives. Bien que ces couleurs puissent changer en fonction du guide utilisé, les emplacements demeureront toujours les mêmes.
(je vous conseille d’ouvrir un chipset de base des RTP en même temps, ça vous permettra sûrement de mieux identifié ce dont je parle)
-En haut a gauche, 3 rectangles, tous accolés au bord. Ces rectangles font 4tiles de haut et 3tiles de large. Chacun de ces rectangles sert à faire un « sol mouvant ». Il s’agit d’un sol qui suit une animation, tel que de l’eau par exemple. Enfin je dit sol, car c’est le plus couramment utilisé, mais on peu très bien imaginé autre chose ! Enfin bref, ça vous permet de faire un élément animé sur votre chipset.

-juste a coté, un rectangle de 3colones de 4Tiles. Chaque colonne permet de faire un autre élément animé. Mais à la manière d’un charset

-Tout le reste de la partie gauche du Chipset est ce que j’appellerai les sélections de zones délimitées. Il y a 12 Rectangles de 3x4 Tiles.

Chacun de ces rectangles permet de faire un élément, qui vous pourrez étendre sur votre chipset. On s’en sert souvent pour les vastes zones de sol par exemple. Comment cela fonctionne t’il ?
-Le Tile en haut à gauche apparaîtra si l’on installe cet élément que sur un seul Tile dans votre Map.
-Celui en haut a gauche est "l'icone" qui aparaitra sous Rm, dans la liste d'elements à gauche.
-Considérons maintenant les lignes inférieures. On peu y voir un rectangle de 3x3Tiles. Les angles serons les angles de la composition, les bordures, et bien…les bordures, et puis l’élément du centre sera l’élément qui remplira à l’infini votre délimitation. C’est un élément de remplissage en somme.
Voila vous pouvez donc créer 12 « textures » étirables avec la partie gauche de votre chipset.
.gif)
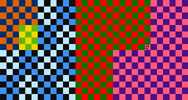
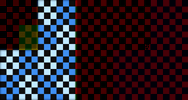
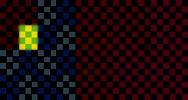
Voici comment cela se présente sur le Chipset...
.gif)
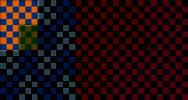
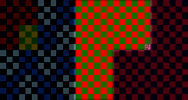
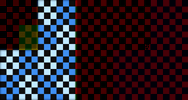
...et sur la map.
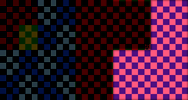
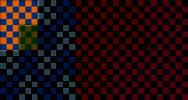
Maintenant intéressons nous au centre.

On constate une nouvelle variation de couleur. Là, on va pouvoir disséminer des éléments découpés en Tiles. Tous ces éléments fonctionneront comme un Lego. Vous les empilerez sur votre map pour créer celle-ci. C’est une sorte de jeu de construction. A savoir qu’il y a une couleur, unique, qui vous devrez définir lors de l’importation de votre chipset dans le logiciel. Il s’agira de la couleur transparente. C'est-à-dire qu’il s’agira d’une couleur qui n’apparaîtra pas à l’écran. C’est pourquoi vous devez en choisir une que vous n’utiliserez pas. La plus répandue est le rose fluo, mais on trouve aussi du vert fluo, quoi qu’il en soit prenez une couleur facilement reconnaissables et surtout, soyez sur de ne pas l’utiliser dans votre composition.
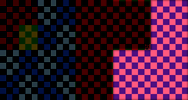
Maintenant la couche haute. C’est toute la partie droite du chipset.

Elle fonctionne exactement comme la couche basse du chipset (les autres éléments cités précédemment), à la seule différence qu’elle viendra se rajouter au dessus de celle celle-ci.
On aura donc en général de petits éléments détourés.
Dans le cas d’un chipset de salle, la couche basse sera utilisée pour faire les murs et les sols, et la couche haute les tables, verres chandeliers et tout ce qui va venir décorer, meubler là pièce.
| 
 Chat
Chat























.gif)
.gif)